ETI : Effet(s) par Traitement d’Image(s)
Une nouvelle idée, et oui encore 🙂 découvrons-la
Actuellement chaque CR fait son rendu, si on veut quelque chose de special, chaque CR doit contenir le code. Dans notre idée de généraliser/centraliser grâce à GRAK et LibK j’ai eu une idée concernant les effets visuels.
Par exemple faire un fondu au noir, au blanc, en noir et blanc, ce genre d’effet mono image
Mais vu qu’on généralise on pourrait imaginer un fondu enchainé entre 2 CR, etc…
Comment ?
Un CR fait un rendu texture, donc pas directement à l’écran mais dans une texture en mémoire, on envoie celle-ci à GRAK en lui donnant un ID (0 = premier plan classique)
Le CR precise le ou les effets à appliquer successivement. Les effets se baseront sur une durée de vie ou une condition de fin et iront chercher la/les texture(s) à utiliser.
Dans le cas d’un fondu au noir, on prend la texture en 0 et on modifie l’image directement.
Dans le cas d’un fondu enchainé, le CR qui se termine se place en , le CR qui prend la main (ne sachant pas quel effet est là avant lui) ira betement se taper en 0 et GRAK au passage verra qu’un effet est a appliquer et fera ce qu’il faut.
Dans le cas du fondu enchainé, d’autre technique diverse existent.
Les ETI sont lourd en calcul car pur traitement d’image
Plus tard on pourra p-e imaginer, remplacer ou combiner les ETI avec les effets HLSL, mais on y est pas encore. D’abord faire du lourd, pur, compatible sur toutes les cartes graphique, puis du + beau 🙂 performant high-tech qui pète 🙂
Résultats :
J’ai adpaté GRAK à cette structure et ai permis le fait de ne pas utiliser les ETI, si on desire faire des rendu simple ou autre, les ETI sont optionnel.
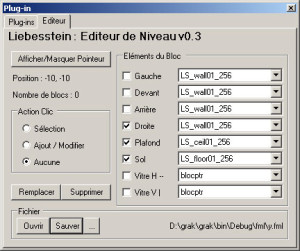
Actuellement seul l’éditeur de niveau qui utilisait déjà un rendu texture, passe par un ETI null (le fait d’afficher sans effet, rendu centralisé)