Une semaine bloqué dans mon travail m’a donné l’occasion de jouer avec canvas la balise HTML5 et javascript.
J’ai conçus un petit test abordant divers principe pour une base de jeu.
http://killan.daaboo.net/nahyan/test/, le code est dans la source, profitez-en. (Firefox et Chrome, contrôle via les flèches du clavier)
Les principes abordés sont :
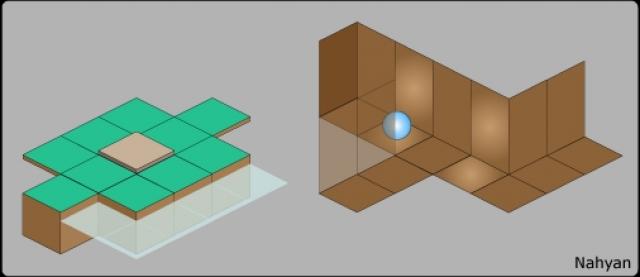
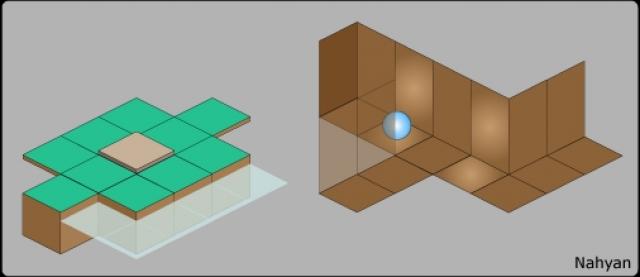
– élaborer une grille, au final codé en JSON. L’affichage tiens compte de l’ordre pour la profondeur,
– chaque élément de la grille est un objet graphique (objet Image) avec paramètres,
– un personnage se déplace sur la grille,
– des éléments de la grille sont animé via la technique des sprites.
Outre l’aspect rudimentaire du graphisme la base est là, un personnage se déplaçant dans un monde.
Voilà donc la seule différence avec l’ancien Nahyan, la profondeur du jeu reste inchangé et tout aussi permise, on y gagne en technique, maitrise et temps de développement. Qui sait qu’un jour Bethesda décide de prendre notre projet pour faire celui que j’espérais faire naître 🙂 .
Dans un premier temps je réunis les anciens membres et vais continuer mes tests et implémentations de fonctionnalités, tout en sachant qu’une fois le projet démarré il me faudra recommencer de meilleure manière.
Développer une éditeur de zones et fixer les modalités de fonctionnement du « moteur ».
Des idées d’optimisation sont déjà élaborées ainsi que le système de construction (objets et bâtiments). Le compositing de l’équipement des persos ainsi que le terrain « vivant » ont également étés adaptés.
Donc il me reste à attendre la prochaine (première) réunion pour cette version et avancer sur le développement du système.