Qu’est-ce que la « carrêmisation » ?
Et ben rien du tout 🙂 C’est l’optimisation qui fait faire un régime sec à notre système de raycasting, en évitant dès que possible le travail inutile. Ceci se fait de plusieurs façons.
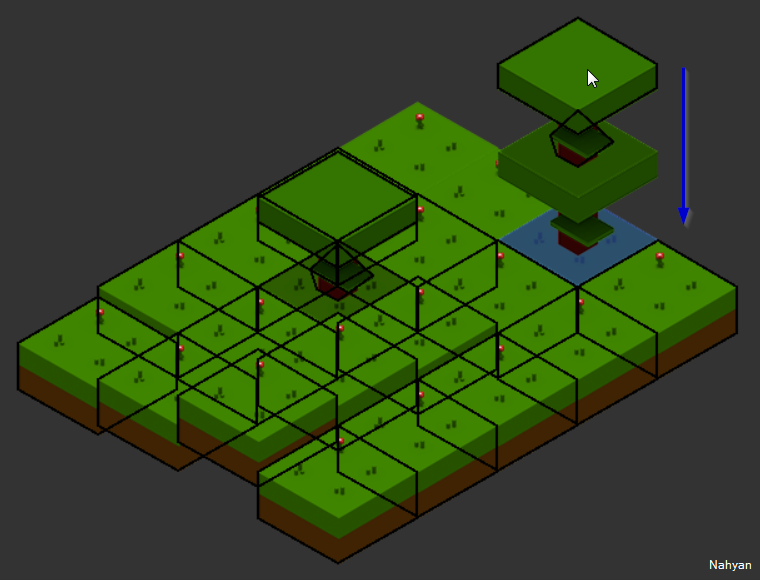
La première consiste à commencer par le haut. Car les chances sont plus grande qu’un objet sur un autre recouvre celui-ci. Là aussi il y a deux points à regarder, d’un côté la Scene qui contacte ses Elements un par un dans son sens inverse de rendu (dans le cas présent de la Scene Iso – isomérique) et d’un autre l’Element lui même qui possède potentiellement plusieurs Sprites, dès lors Element générique les empiles et donc le contrôle se fait en commençant par le haut.
Ensuite, même si déjà fait dans mon code précédent, on peut épargner des contrôles de bounds si au moins un a été touché par le point.
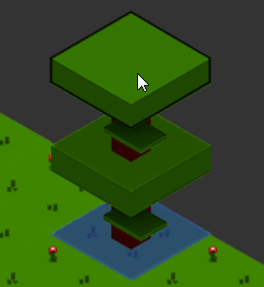
Vous remarquerez que le contour du tronc n’apparaît plus en noir.
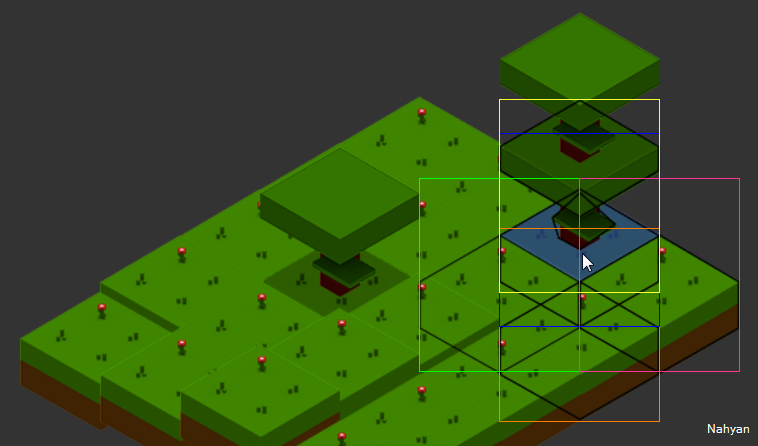
La seconde, consiste lors du test d’un Sprite de détecter s’il a des bounds (bords pour la détection) et ensuite, s’il en a, une fois les calculs de repositionnement effectué, on test si le curseur est au minimum dans le cadre virtuel de l’image du Sprite.
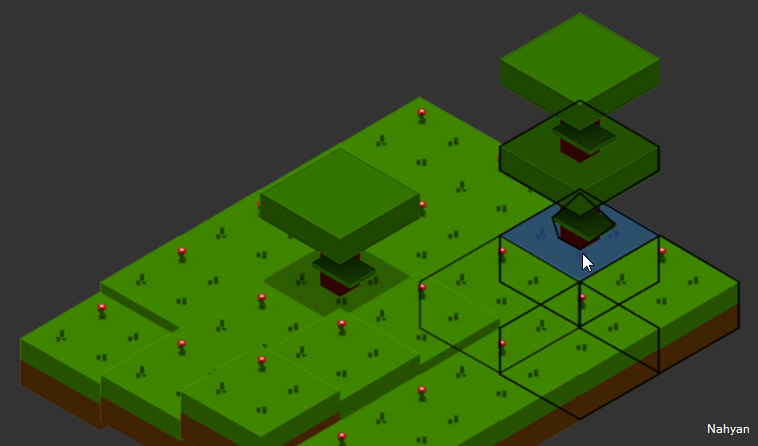
Le tout combiné, entre les optimisations côté Iso et Element, nous donne ceci :
On remarque que seuls les Elements qui sont susceptibles d’être en contact avec le point ont été marqués, ce qui signifie que le calcul n’a été fait complètement que pour ceux-là. Vous imaginez donc, entre la première photo de cet article et cette dernière, l’avantage directe de cette optimisation.