Il y a une chose que nous avons oublié avec nos tests miniatures, c’est le suivi de la caméra, son déplacement en fonction de la position du joueur. Le but étant de pouvoir se déplacer dans le monde et de garder la zone de visibilité du joueur à l’écran.
Il y a un tas de possibilités au sujet des caméras dans les jeux. J’en ai exploré deux. Suivre le joueur de manière centrée et déplacer la caméra si le joueur sort d’un cadre. Nous retiendrons que la seconde est beaucoup plus intéressante et agréable dans le cadre de Nahyan. On ajoutera à cela prochainement un centrage automatique sur joueur au bout de x secondes sans mouvement, pour être sur d’avoir la visibilité optimale.
Premier cas : suivi du joueur au centre
Il faut se rappeler que lors de l’initialisation de la Scene, une caméra est créée et que la vue est centrée sur la position du référentielle de la caméra. En gros on dit à la caméra que sa position de référence est x,y et on en déduit les offsets nécessaires pour le rendu.
Bouger le joueur/héro (mon caddie), ne déplace pas la caméra. Le lien entre les deux dépend du développeur de son projet utilisant TARS. On se positionnera donc dans l’événement d’update de la Scene, là où les Elements peuvent utiliser la méthode de déplacement (passée en paramètre pour rappel).
Là, l’idée est simple, si on change les coordonnées du joueur, on en profite pour calculer la différence entre la position initiale et la destination et on l’impacte aux offsets de la Caméra. De but en blanc ça donne un déplacement bloc par bloc très brutal à regarder.
Le déplacement se faisant, une chose oubliée alors sera le refresh du subset de la map, car sinon rien ne change visuellement, on ne fait que déplacer la map dans la direction du joueur, sans masquer/ajouter les éléments qui devraient apparaître ou disparaître. Pour se faire il faut changer le référentiel de la caméra en pointant la position du joueur et ensuite de demander le réinit du subset de la map. Ceci recrée également le subset du pathfinder (je vous laisse deviner l’importance de tout ceci).
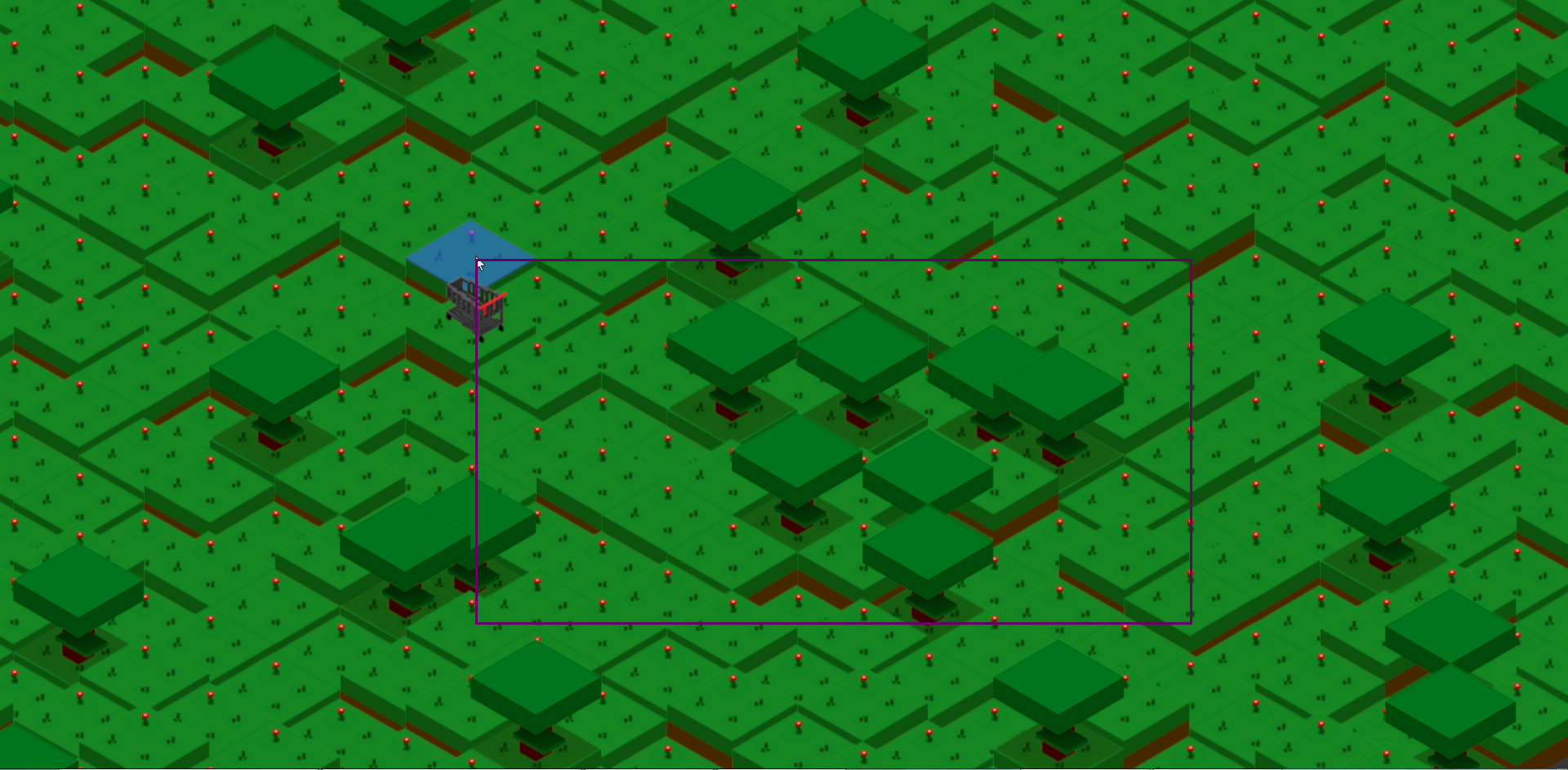
Second cas : suivi du joueur hors cadre
On parlait d’initialisation de la caméra dans le premier cas, il faut aussi garder en mémoire le redimensionnement de l’écran (navigateur), qui change les données pour le rendu, les subsets etc. On va avoir besoin de s’accrocher à cet événement dans IsoPlayer pour fabriquer un cadre virtuel à l’intérieur de la zone de rendu. Un cadre dans un cadre.
Grâce à cet événement on récupère la taille à jour de l’écran, on peut donc créer 2 points A et B, symbolisant le point haut gauche et bas droite du cadre. Idéalement ça serait du 25% de tous côtés, mais on a découvert que l’élévation en Z des blocs change l’impression visuelle, on a donc corrigé en haut 40%, gauche 30%, droite 30%, bas 30%. En gros le point A commence à 30% du bord gauche et 40% du bord supérieur.

Ensuite, on en revient à l’événement d’update de la Scene, mais au lieu de se placer dans la fonction de déplacement du joueur on se place sous sa fonction d’update, ainsi on récupère les données à jour du joueur. L’idée est de détecter s’il est hors du cadre, et de combien et d’affecter les offsets de la Caméra de ces valeurs.
Le fait d’être hors de la fonction de déplacement nous permet de demander la position du jouer AVEC son delta de déplacement, ce qui va nous permettre d’avoir une glissage d’écran fluide, et non saccadée comme le premier cas.
Il nous reste ensuite à faire le rafraîchissement du subset. MAIS, comme on a changé l’idée du déplacement, avec le cadre, garder le joueur comme point référentiel est une erreur qui va vous faire de sales emmerdes si vous ne faites pas attention au pourquoi du comment. Le référentiel est en fait maintenant le centre de l’écran.
Réfléxions globales
Les valeurs modifiant les offsets et le point référentiel de la Caméra sont donc les 2 piliers du suivi caméra.
Les calculs nécessaires se font à chaque passage d’update, il faut donc porter une attention particulière à l’optimisation; ne recréer le subset que si nous avons bougé; n’inspecter le déplacement que si nous sommes le joueur (dans notre cas); ne pas tester des directions de déplacement si son opposée est déjà validée; etc.
Une autre observation globale est que le curseur et target (anim01) sont ajouté avec le joueur après l’init du subset. Car ils ne font pas partie de la map, ce sont des additifs. Le fait de déplacer la caméra efface donc le curseur et target du rendu. Cette observation sera valable pour tous les additifs visuels, il faudra donc les prendre en considération au moment du réinit du subset par IsoPlayer, qui ajoute déjà le joueur.