Toujours dans l’optique de documenter le plus proprement et intelligemment possible le projet Folkopedia, j’ai voulu m’occuper de la définition de l’API concernant Schema Definer.
Tout d’abord j’ai pensé un Google Sheet/Doc, mais, bien que fonctionnel, ce n’est pas le plus sexy ni adapté en terme de documentation.
Il existe des solutions comme ApiDoc, Swager, etc. et RAML sur lequel je me suis arrêté. L’idée n’est pas d’avoir un générateur d’API mais un moyen de documenter. Donc un fichier structurant me permettant d’avoir une sortie sous forme de documentation, ici un HTML dynamique.
Comme si c’était notre credo, la documentation stricte du site de base raml.org n’est pas tout à fait bonne, peut-être une confusion entre la v0.8 et la 1.0. Du coup, belotte et rebelotte, vous aurez à croiser quelques liens.
https://github.com/raml-org/raml-examples/blob/master/defining-examples/organisation-api.raml
Dans mon cas je suis sous Visual Studio Code pour éditer mon fichier raml. Il y a l’extension RAML 3.0.1 de blzjns nécessitant raml2html à installer en console (besoin de node) via la commande :
npm i -g raml2html
Pour ma part le preview interne ne donne pas un résultat idéal, je vous conseil donc de compiler vous même votre HTML avec la commande :
raml2html api.raml > api.html
Du coup j’en profite pour vous montrer un exemple fonctionnel et pas fini.
#%RAML 1.0
title: Folkopedia API
baseUri: http://api.folkopedia.com/{version}
mediaType: application/json
types:
Auth:
properties:
login: string
code: string
Error:
properties:
code: string
message: string
User:
properties:
firstname: string[]
lastname: string[]
nickname: string[]
/auth:
post:
description: Authenticate a user
body:
application/json:
type: Auth
example: { login: "contact@folkopedia.com", code: "myPassw0rd" }
responses:
201:
body:
application/json:
type: object
properties:
token: string
identity: User
acl: string[]
example: |
{
token: "auth_token",
identity: {
firstname: ["Jehan"],
lastname: ["Bihin"],
nickname: ["Killan", "Pôlebreak"]
},
acl: ["acl1", "acl2", "acl3"]
}
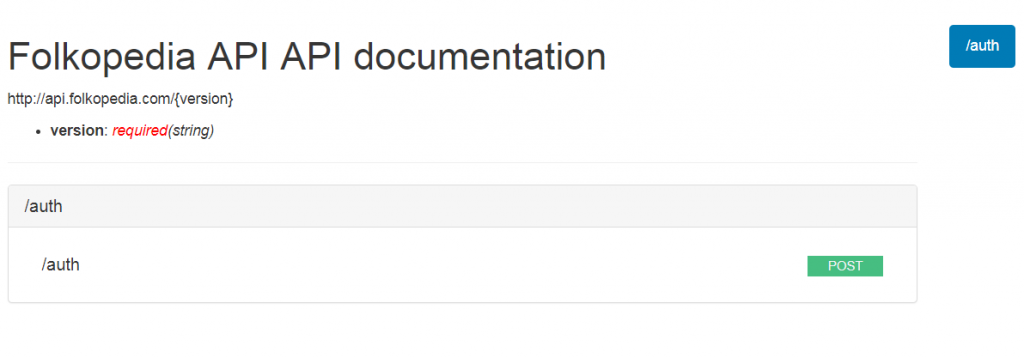
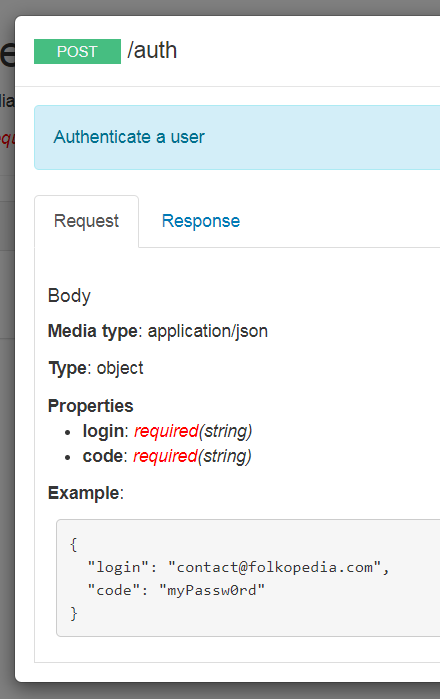
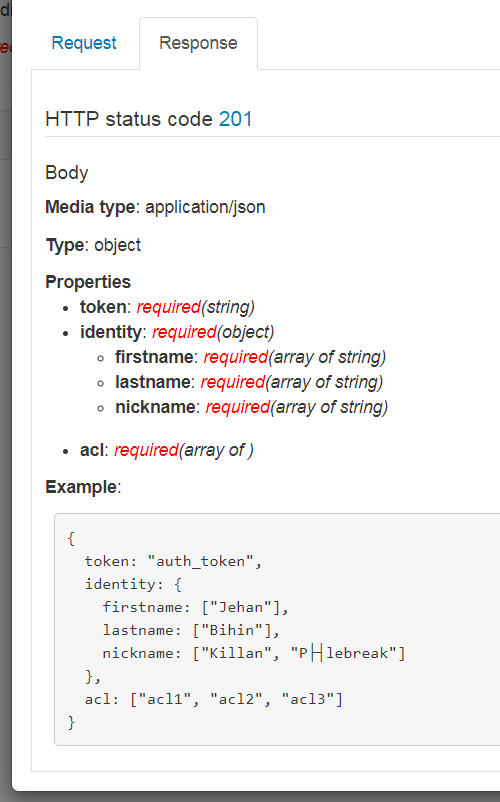
Ce qui une fois compilé nous donnera ce type de rendu plutôt sympa.



Tout doucement une solution complète se met en place et ce n’est pas faute de l’avoir simplifié à la base. Tant mieux ça fait de l’expérience ! Et de belles prises de têtes en tête à tête ^^. Y a du boulot…