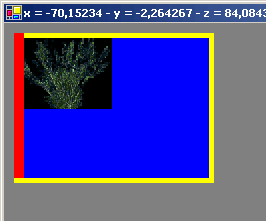
Dans la suite du développement du Bureau il faut d’abord dire que ogImage est fini et optimisé 🙂

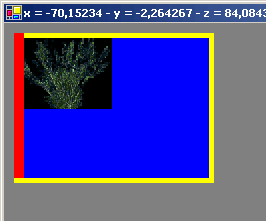
Explication : une texture devant etre carrée et suivant une puissance de 2, les images qui ne sont pas de ce format sont éttirées affin d’y arriver… Méchant DirectX, alors je suis remonté une couche plus haut, réécris le fichier bitmap à la volée et comblé le reste par du vide ce qui fait plaisir a DX et ce qui nous laisse notre image (ce qu’on en vois) à la bonne taille. Trucage dans la mémoire pour obtenir un visuel parfait et précis ! 🙂
Ensuite qu’ogImage s’est fait retirer les éléments vitaux dans une classe qui est devenus parente, sa mère : ObjetGraphique (pas su l’éviter) comme dans Lib’K.
Les bonus ce sont la gestion des événements auto-accrochés au parent, l’auto-ajout à la liste des fils du parent (si parent bien sur), ainsi que d’autres optimisations.
Ensuite, a pu démarrer l’écriture d’ogTexte… mais pas sans mal. Rappellez-vous Lib’K avec une interface commune pour lier FontBitmap et FontSystem… pas pratique… Apres de longues heures de recherche j’ai réussi a les faire cohabiter en gardant l’optimisation de chacun.
Il se sont tous fait réécrire ainsi que SpriteDiviser qui pourra même servir pour les textures animées.
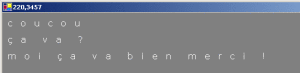
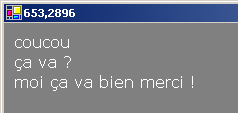
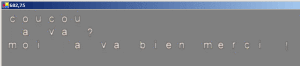
Quelques exemples :
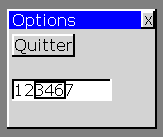
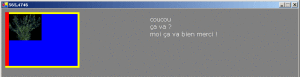
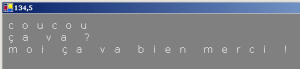
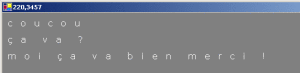
- ogTexte mode Font System, normal
- ogTexte mode Font System, interlignage
- ogTexte mode Font System, interlignage + approche
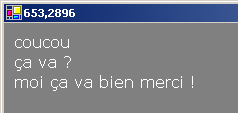
- ogTexte mode Font Bitmap, texture 1
- ogTexte mode Font Bitmap, texture 2





Remarquez la gestion du multilignes, de l’interlignage et de l’approche.
Il reste un mode écriture vertical à mettre au point qui n’est autre que l’inversion des coordonées.
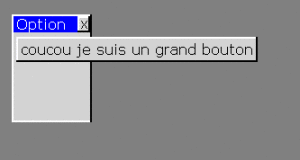
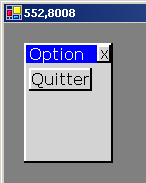
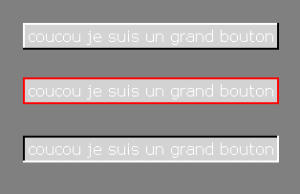
A venir : ogBouton 🙂 on peut enfin commencer à combiner et à descendre dans la hierarchie familialle.