Ce matin, on se réveille et on se dit que pour bosser à 2 sur le bureau ça va être dur dur… donc solution, changer toute la chambre et refaire un nouveau bureau ! 🙂
La boucle est bouclée
NTerrain connaissait un bug assez problématique : modifier une extrémité de la zone modifiait également les derniers points de celle-ci et quand on clic sur les derniers points ils ne bougeaient pas…
Ceci a été baptisée mémoire en boucle vu que les points du début et de la fin fusionnaient à un endroit.
J’ai donc tué le méchant <= pour y mettre un <... ça parrait con mais dans +200 lignes utilisant 2 systèmes différents pour manipuler 2 fois 2 données qui sont en rapport l'une par rapport à l'autre... bref ça été dur surtout après 2 mois sans voir ce bout de code ^^ Enfin soit c'est corrigé ! De plus l'update de la zone a été optimisé, mais l'affichage n'est toujours pas temps réel malgrés tout. Dans un avenir proche : menu de l'applic et fenêtre d'options partielles du pinceau :)
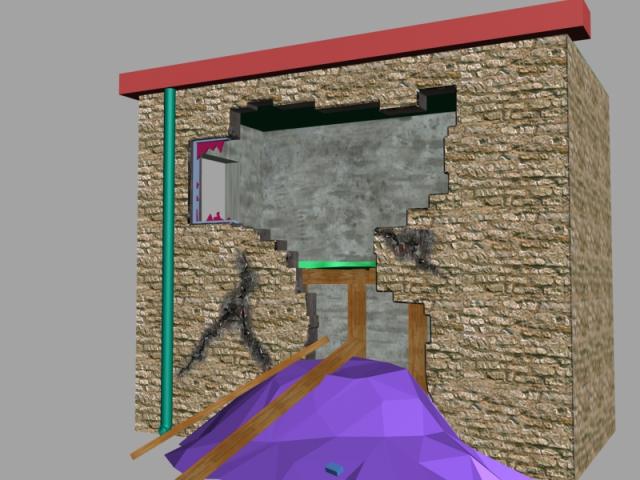
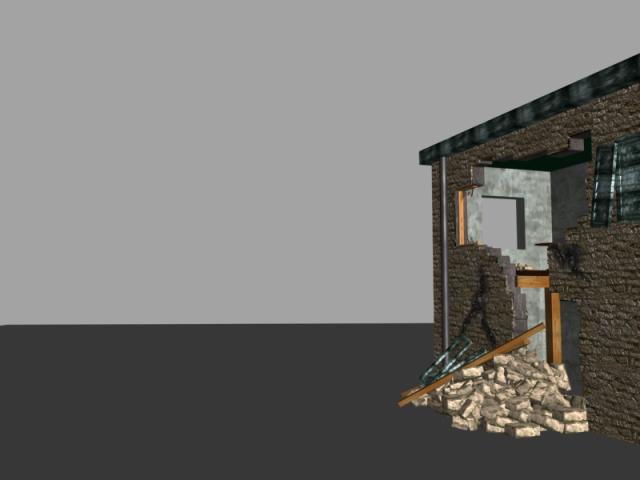
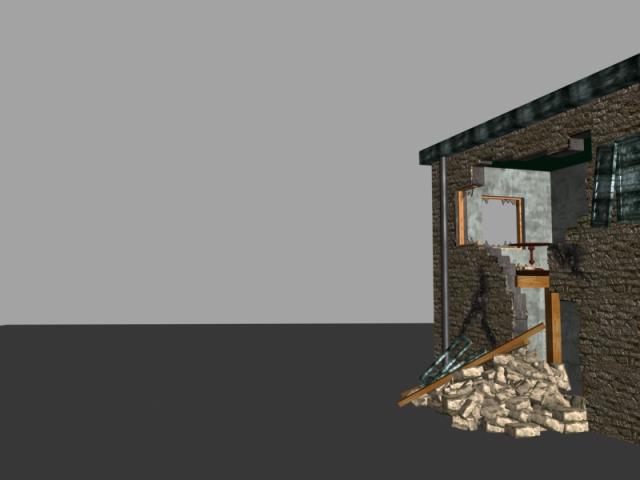
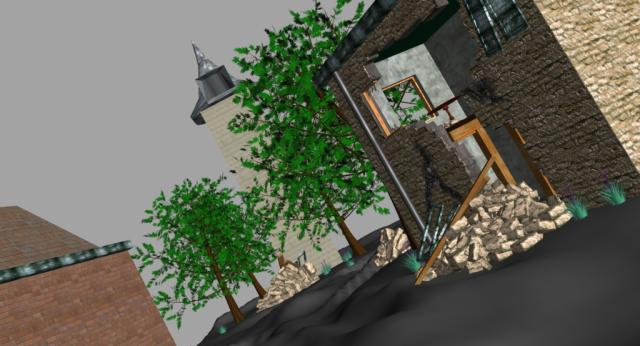
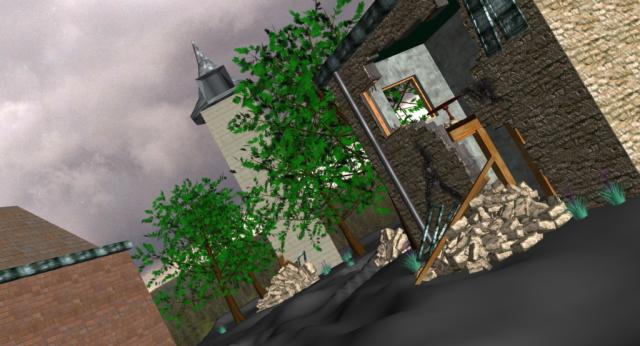
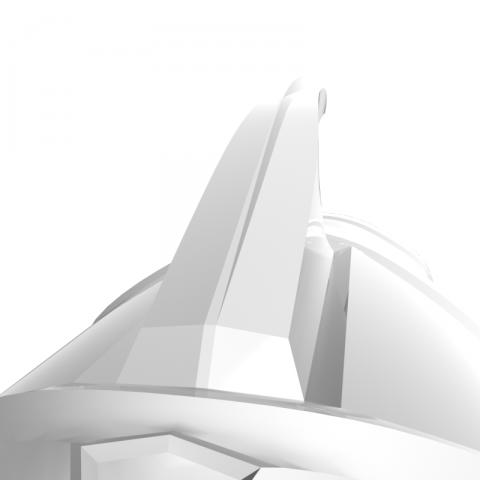
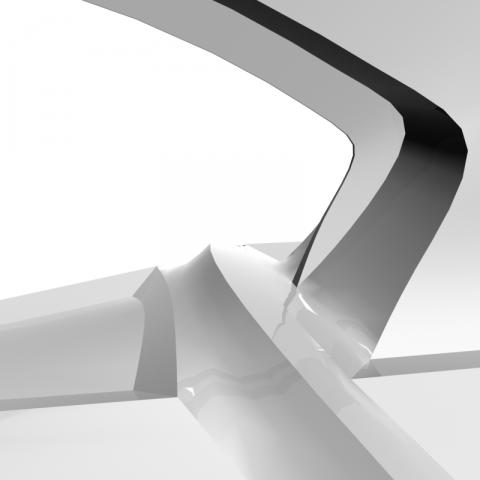
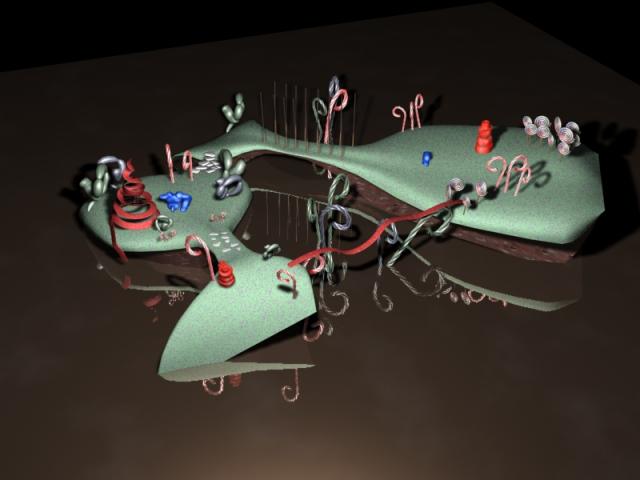
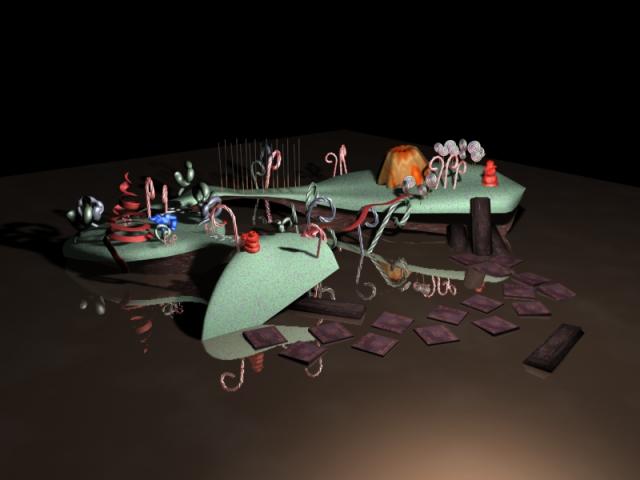
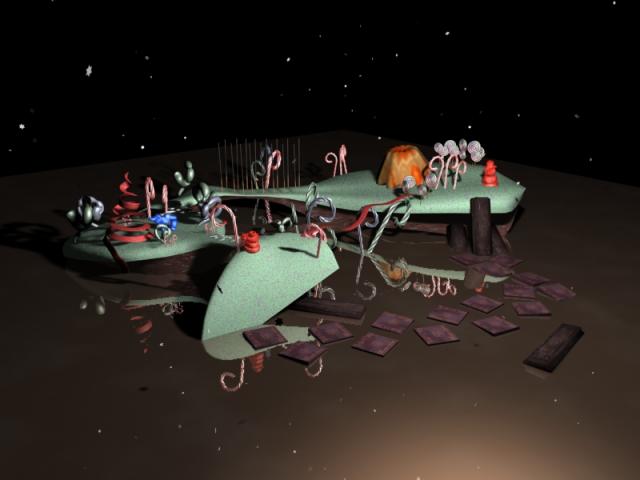
Décor de ciné : ambiance de guerre
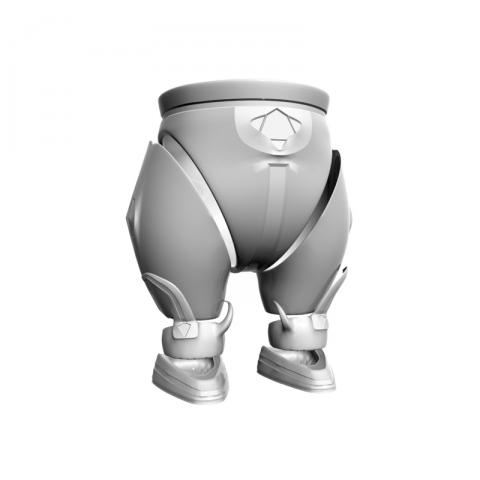
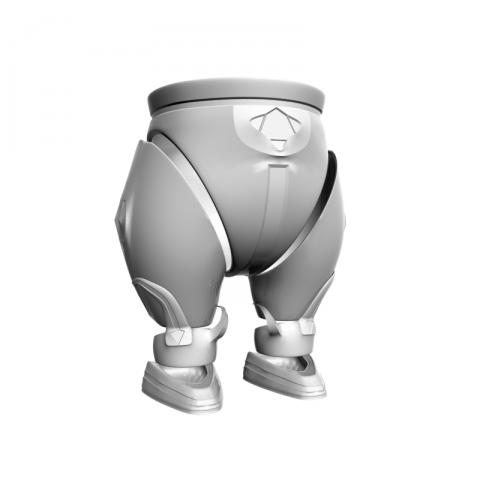
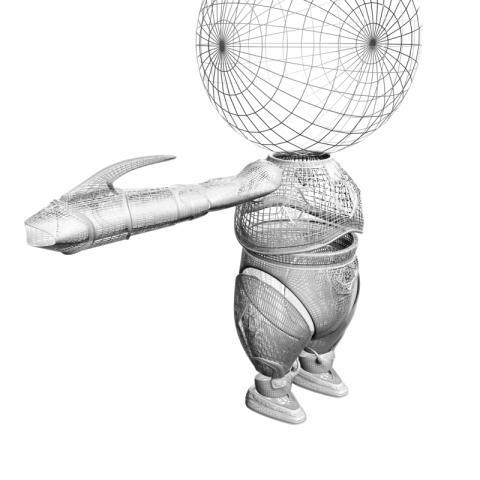
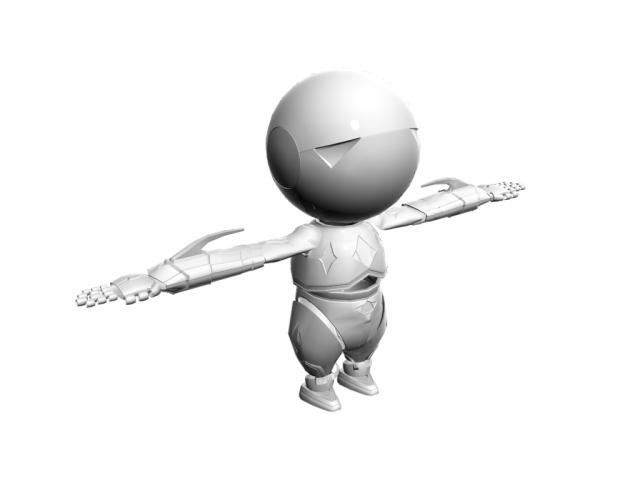
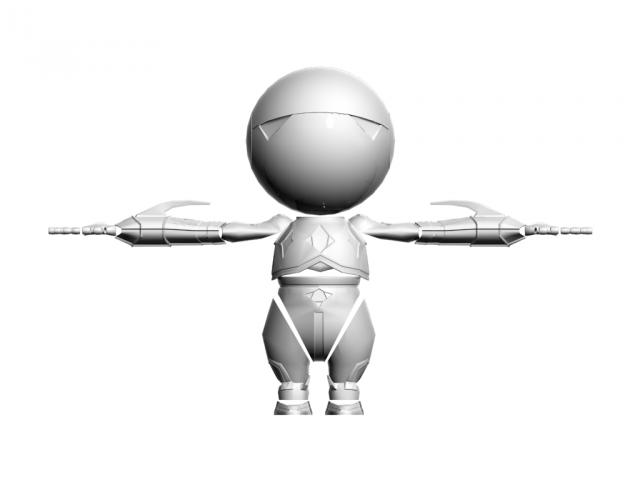
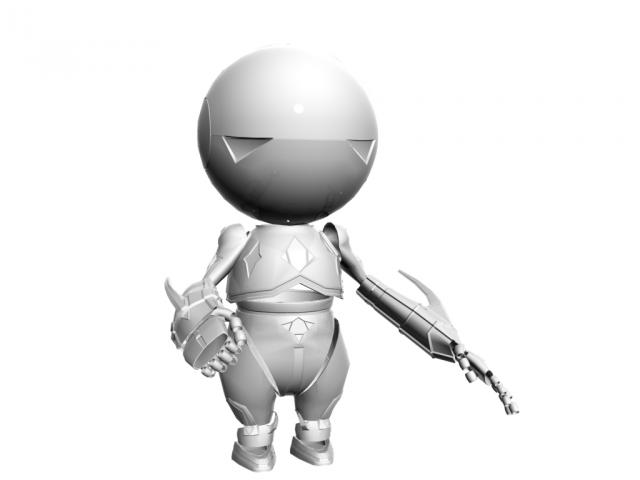
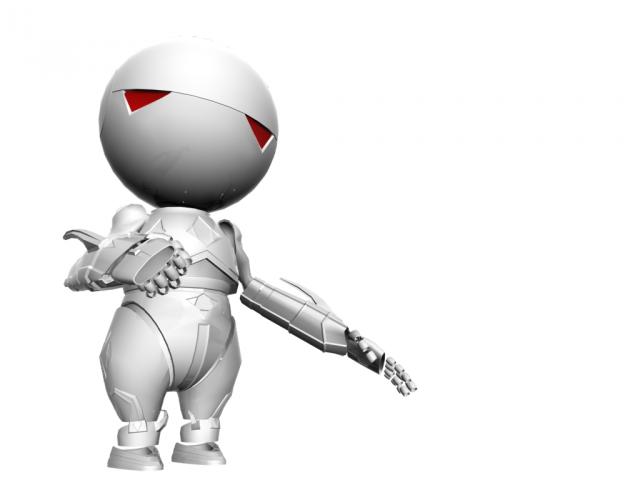
Robot : don’t panic Marvin is here
Directement après avoir vu le film « Le guide du voyageur galactique » et sachant qu’on allait faire un robot je me suis dit qu’il fallait que je fasse Marvin 🙂 à ma sauce bien sur !
Voici donc ma version de Marvin. Il y a eu 3 versions de Marvin et quelques pièces ont eu plus de version… le lissage n’étant pas ma spécialité j’ai donc beaucoup chipoté ^^
Le « Don’t panic » barré bien visible sur la dernière image représente la date où il fallait paniquer 🙂 bien entendu c’est la date des examens de cette année là 😉
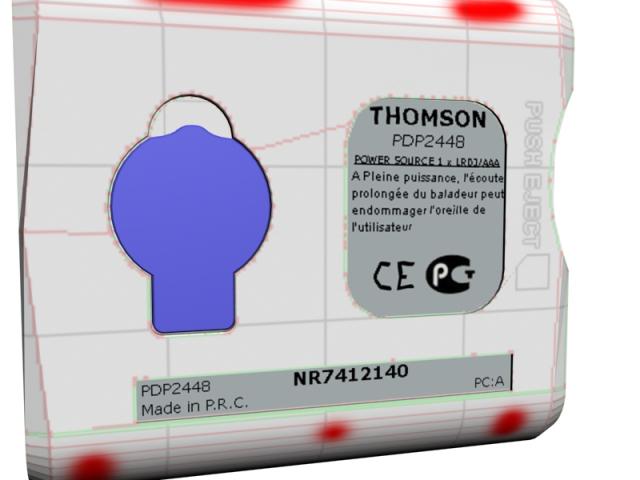
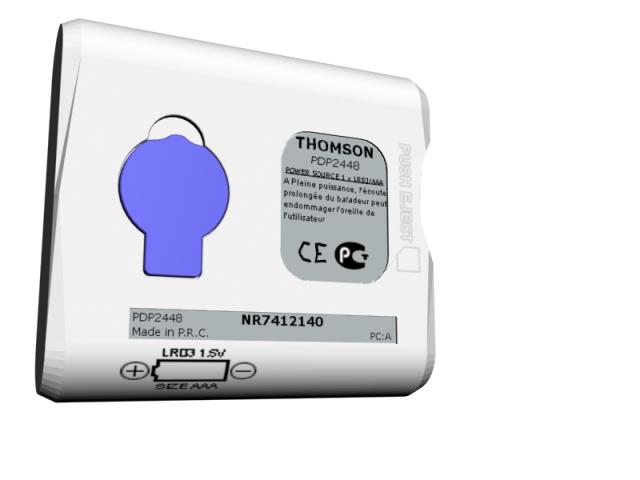
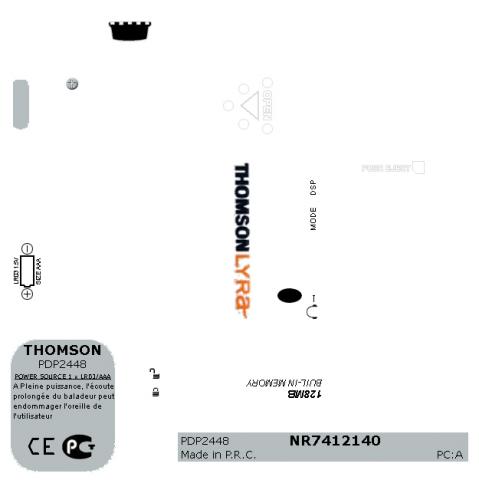
Lecteur MP3 Lyra Thomson
Candy bar
Et merde
Les photos se sont barrées suite à une mauvaise manip FTP lors de la création du systeme de gestion de style pour le blog…
Il y avais 100 photos et y faut tout refaire… du moins si je me rappelle ce que j’avais envoyé y a 1 mois…
Nom di dju… >:(