C’est l’époque des déménagements, liebesstein déménage, quitte le foyer natal sécuritaire et prend son indépendance… quoique il reste bien accroché à GRAK et restent sont bien lié via des écris registré.
Explication simple : pour jouer à des jeux en flash il vous faut le jeu et le plugin flash installé, on ne vous redonne pas le plugins avec chaque jeu.
En montant un cran plus haut en restant simple : exemplede java, vous avez le JRE sur votre pc et les applications java l’appelle pour fonctionner
Et de manière complete :
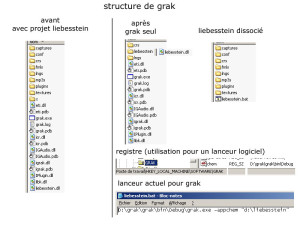
1) regarder l’image suivante et la garder sous les yeux 🙂
2) avant correspond à la partie gauche de l’image (séparé par la ligne noire 😉 )
tout était réunit, tout le monde se connaissait et était rassemblé dans le même répertoire
3) globalisation, je ne veu pas redistribuer grak avec tout les jeux, 1 installation utilisable pour toutes les applications
on va séparer le coeur vital GRAK
l’exe et les dll système
+ 1 répertoire lngs contenant les fichiers langues des erreurs pour le fichier de logs 🙂
+ 1 répertoire crs pour contenir des crs élémentaire : vide et charge
4) vous installez le jeu Liebesstein
là vous aurez votre répertoire quelque part sur votre pc et il contiendra
des répertoires basique propre au jeu : captures (d’écran), fmls (monde du jeu), mp3s, textures
+ 1 répertoire plugins
+ 1 répertoire conf
+ 1 répertoire lngs contenant cette fois les fichiers langue du jeu
+ 1 répertoirecrs avec les CR du jeu (et meme vide et charge si pas oublié)
+ 1 batch (bas de l’image pour le détails) qui pour cette 1ere version appelle grak avec les paramètres
+ 1 répertoire créé DANS le rep de GRAK (la nomenclature de ce rep est strict et contiendra à priori 1 seule dll utilisée pour l’application/jeu)
dans notre cas les CRs et le plug-in ont besoin d’infos communes centralisées dans cette dll supplémentaire (et pour des raisons technique doit se trouver dans le rep de gra dans un rep du meme nom que la dll…)
5) dans un avenir pas lointain un programme lancera le jeu/application au lieu du batch, celui-ci pourra vérifier les mise à jour, la stabilité du système, et autres brol préparatoires sympa et utile (evidemment ceci reste propriétaire au jeu, le batch est le minimum à respecter pour que ca fonctionne)
6) note concernant le point 3), quand GRAK s’installe il peut être exécuté en mode initilalisation : d:grakgrak.exe -init ce qui aura poureffet d’écrire ou de réparer le registre windows pour dire ou se trouve GRAK
comma ça le lanceur du point 5) pourra constituer dynamiquement le chemin d’accès à GRAK
Voilà donc un bon pas en avant dans l’idée framework
A venir comme déjà dit la relecture des OG + la conception de la classe objet
Je me suis aussi lancé dans l’analyse spatiale des points et des plans pour élaborer des systèmes de colision précis voir également des modifications des mayage des objets. On verra bien 🙂