Deux blocs ont été fait entièrement, les deux plus simple pour commencer et concevoir les éléments nécessaires.
Tout d’abord Visibility Level, niveau de visibilité de l’entité associée, qui a permis de mettre en place le CRUD (Create, Read, Update, Delete) requis. Ainsi sur les 5 endpoints prévu, 4 sont utiles actuellement et ont été réalisé : lister l’ensemble, ajouter, éditer et supprimer.
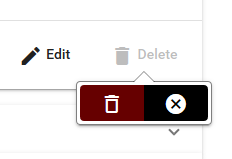
Pour la suppression, comme vous le savez ou l’espérez, cliquer sur le bouton ne doit pas faire l’action sans une confirmation. Généralement on vous affiche une boîte de dialogue pour vous demander de confirmer, d’une manière ou d’une autre cela vous fait regarder ailleurs ou vous masque ce vous faites.
Material Angular n’a pas de mécanique de popover tel que Bootstrap a, il n’a qu’un tooltip discret. Du coup j’en ai conçus un.

Alors évidemment il est personnalisable : nombre de boutons, valeur, couleur, tooltip et texte (label). Il na pas encore la fonctionnalité de position modifiable (haut, gauche, droite), il va juste dessous celui qui en a besoin, ici un bouton de suppression à confirmer.
Il verrouille le bouton cliqué, affiche sa boite élégante et attend votre clique, à côté il ferme la boute et relâche le bouton verrouillé et sur un bouton renvoie la valeur. Simple, efficace et réutilisable ! Car oui j’en ai fait un module et une directive, tout en un tant qu’on y est et qu’en plus on l’a jamais fait 🙂 mouahahaha la blague…
Vous trouverez pas mal de tuto mais aucun avec les 2 ensembles, et évidemment, aucun complet… Pensez à regarder après ‘entryComponents‘ dans votre fichier app.module.ts à l’occasion quand vous ferez ça ;).
Ceci dit, j’ai également fait le bloc Link Types, les types de lien ! 🙂 Il a une petite particularité, une variable en plus, du coup ça permet d’y aller mollo en difficulté.
Par contre les 2 suivants seront d’un coup plus complexe : défis accepté !
Il y a aussi quelques changements côté back : des tests en plus suite à l’oubli du check d’unicité durant les updates, et évidement le code de test ajouté. On a +100 tests avec ~200 comparaisons ^^ et une couverture inchangée actuellement, toujours 95% !
Autre modification back : un complément pour la liste des Link Types qui ne répondait pas parfaitement à la description de l’API. Détails, mais c’est mieux avec.