TipTap est un éditeur WYSIWYG que l’on doit mettre en place à la main (headless) basé sur ProseMirror. En gros vous avez un kit de départ et après vous activez des extensions. Dans mon cas, je l’ai utilisé dans un contexte Vue3 avec Prime pour en faire un composant d’édition en mode JSON dans le but de l’envoyer vers une moulinette pour obtenir un PDF en sortie et au passage variabiliser la structure. Partageons quelques XPs !
Ce qu’il faut savoir c’est que tout se base sur un JSON (JSONContent) qui est traduit en HTML au sein de l’éditeur via les extensions qui parsent et traduisent chaque élément de la structure en balises et attributs. En soit, sorti de sa boite, c’est très simple de mise en place et d’usage, on dit à un bouton d’exécuter une commande et suivant la sélection dans notre texte, l’effet sera appliqué. Là où cela se complique c’est de bien comprendre ces fameuses extensions que l’on voudra s’empresser de coder et modifier pour obtenir nos résultats attendus.
La documentation, bien que bien faite, manque de cas d’usage quand on descend dans le terrier du lapin blanc. Là on peut s’arracher les cheveux. D’un côté on a l’implémentation de ProseMirror par TipTap et de l’autre la couche de TipTap pour organiser leurs extensions/marks/nodes, et là rien n’est évident. Et pour ne rien arranger, HTML est déjà assez spécifique sur quasi chaque tag :
- Un titre, c’est un tag H + un chiffre de 1 à 6. Donc un niveau de titre à transformer au rendu.
- Une liste, c’est un bloc contenant des items, qui à leur tour contiendront du contenu (JSONContent déclare les contenu en tableau) et ce contenu est forcément un paragraphe qui contient un noeud texte.
- Le gras, italique, barré ou souligné altèrent un sous ensemble de contenu (la sélection) dans un nouveau noeud texte avec une marque (mark) qui sera traduite au rendu (ajout de balise, attribut, …)
- Le surlignage par exemple, comme dit ci-avant, prendra en plus un attribut (la couleur)
Et là on reste sur la base. Dans mon cas j’ai dû jouer sur de l’indentation de contenu, de la variabilisation de contenu et un saut de page.
Saut de page
Pour le saut de page j’ai opté pour transformer le hr (setHorizontalRule) en repère interprétable dans la moulinette PDF, et en CSS c’est également un tag visible manipulable. Ça c’est du détournement du fait que je n’avais pas l’usage du tag existant, facile.
Indentation
Pour l’indentation, c’est une autre affaire, et là on creuse les extensions. Je me suis basé sur l’extension de Evan Payne, en ajoutant un set défini pour fixer l’indentation directement à telle position.
return {
indent: changeIndent(1),
outdent: changeIndent(-1),
setIndent:
(level: number) =>
({ tr, state, dispatch }) => {
const { selection } = state
tr = tr.setSelection(selection)
tr = updateIndentLevel(tr, level, true)
if (tr.docChanged) {
dispatch?.(tr)
return true
}
return false
},
}
Une extension
Une extension c’est un nouveau module pour tiptap.
export const Indent = Extension.create<IndentOptions>({
On déclare en amont les options du module (IndentOptions) qui contiendra les variables que l’on peut définir via la configuration (quand on le déclare dans l’éditeur), tel que
const editor = useEditor({
extensions: [
StarterKit.configure({
listItem: false
}),
Underline,
Highlight.configure({ multicolor: true }),
TextAlign.configure({ types: ["heading", "paragraph"] }),
On s’ajoute au module en définissant l’interface des commandes qui seront implémentées par notre extension
declare module "@tiptap/core" {
interface Commands<ReturnType> {
indent: {
indent: () => ReturnType
outdent: () => ReturnType
setIndent: (level: number) => ReturnType
}
}
}
Pour le reste je vous laisse dans les mains de la documentation dédiée aux extensions.
Variabilisation
Enfin, pour la variabilisation, là on doit parler de plusieurs choses :
- Remplacement de valeurs, par exemple identifées par [mavariable] ou {…} et autres possibilités
- Dynamiser du contenu :
- Section visible, ou pas, selon un paramètre (condition)
- Répéter une section autant de fois que le paramètre contient d’éléments et remplacer le contenu (cf. premier point de la liste). (boucle)
Attribut
Voilà bien un beau problème, comment identifier un noeud de notre JSONContent et le mettre en rapport avec une variable pour le conditionner ? De plus, ce noeud doit être édité par l’interface éditeur et non en direct dans le JSON. Notre objectif va donc, suivant la position du curseur, d’éditer un attribut sur le bloc courant afin de laisser un marqueur identifiable pour effectuer le remplacement.
Pour faire très très simple, TipTap a une méthode
updateAttributes(tag, { varName: newVarName })
Et donc il faut connaitre le tag d’application, mais aussi que celui-ci connaisse l’attribut, sinon cela sera sans impact.
Dans le cas d’un item de liste, on peut créer une extension d’une extension existante, on l’agrémente d’un nouvel attribut
export const CustomListItem = ListItem.extend({
addAttributes() {
return {
varName: {
default: null
}
}
}
})
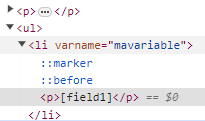
Plus simple tu meurs, au final, car pour arriver à ce résultat…
Du coup, si un bouton déclenche une popup pour nous demander le nom d’une variable et que l’on souhaite l’appliquer sur notre élément de liste
editor.value?.chain().focus().updateAttributes("listItem", { varName: "mavariable" }).run()
En l’état, nous pouvons détecter ce noeud et boucler une liste d’éléments par exemple, vive la récursivité, en mappant le contenu de cet élément de base comme template pour les variables et structure.
Bloc de section
Est-ce que l’on peut mettre un attribut sur un autre type de bloc pour obtenir un autre comportement : oui, mais… Dans notre cas, nous voulons qu’un ensemble d’élément soit masqué/visible selon une condition ou répéter si la variable conduit à un tableau. Nous allons devoir ajouter une encapsulation et intégrer notre variable comme vue précédemment. À l’image d’HTML, nous déclarerons une balise « section » pour représenter ce regroupement.
Cette fois-ci nous voulons créé un nouveau noeud et non étendre, du coup le code n’est pas le même
export const Section = Node.create<SectionOptions>({
name: "section",
addOptions() {
return {
HTMLAttributes: {}
}
},
content: "block+",
group: "block",
addAttributes() {
return {
varName: {
default: null
}
}
},
Et on utilisera la commande toggleWrap pour encapsuler/désencapsuler (toggle) dans notre déclaration de commande pour notre noeud.
renderHTML({ node, HTMLAttributes }) {
return [`section`, mergeAttributes(HTMLAttributes, { varName: node.attrs.varName }), 0]
},
addCommands() {
return {
setSection:
(attributes) =>
({ commands }) => {
return commands.toggleWrap(this.name, attributes)
}
}
}
On appellera notre commande en lui passant le nom de notre propriété et sa valeur, ceci dit, nous aurions pu utiliser toggleWrap sur notre nouveau noeud puis updateAttribute.
Évidemment en comprenant l’effet toggle, nous aurions peut-être mieux fait de prévoir un wrapIn (encapsuler) et un lift (remonter/désencapsuler) et écrire de nouvelle commande en faisant des appels à ProseMirror. Ceci ne dépend que de ce que vous voulez proposer et couvrir comme besoin.
Modification du JSONContent
Maintenant que l’on a nos attributs de variable et nos 2 objets outils, nous allons pouvoir opérer. Soit on passe par la récursive qui transforme notre JSONContent en PDF et on interprète nos cas supplémentaires, soit, pour l’avoir en éditeur on parse et transforme le JSONContent directement, ce que nous ferons (mais les 2 fonctionnes pour l’avoir réalisé).
En gros on a notre structure source et on va créer, étage par étage notre nouvelle structure en modifiant le contenu au passage et on en profitera également pour effectuer les remplacements de valeurs.
str.replace(new RegExp("\\[" + k + "\\]", "g"), map[k] as string)
Design
L’avantage secondaire d’avoir des attributs ou balises identifiables sera la possibilité via CSS d’agrémenter votre visuel et indiquer là où il y a une variabilisation.
La difficulté sera de faire correspondre votre résultat visuel entre l’éditeur et votre sortie PDF ou web.
Conclusion
TipTap semble facile, l’est un peu puis devient bien complexe quand on veut creuser, j’ai l’impression de dire ça à chaque fois que je creuse ahah. Je vous recommande de lire leur code et d’aller creuser du côté de ProseMirror pour parfaire le niveau de vos devs et de votre compréhension.