Nous voilà quasi 2 mois plus tard, et non je n’ai pas abandonné ! Non je ne suis pas passé à autre chose (pour changer…) ! Je suis resté coincer +2 semaines sur un soucis et 5 jours sur un autre. Détaillons ça ensemble.
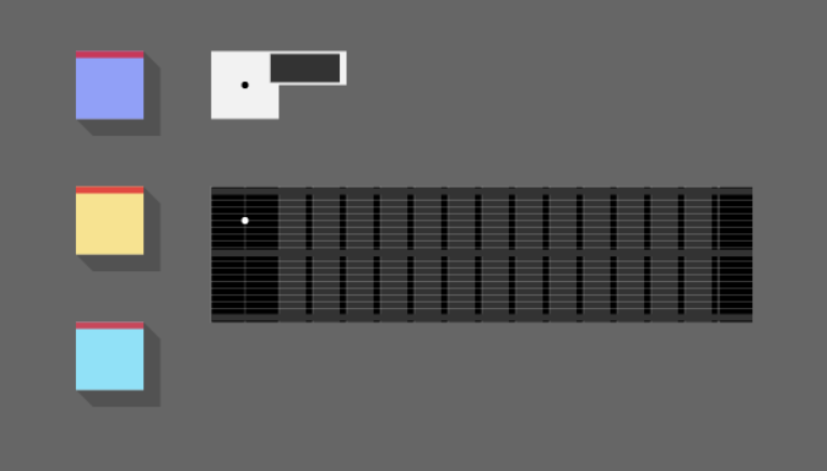
Premièrement, j’ai suivi le plan annoncé, mais pour ce faire j’ai dû introduire la notion de direction à Element et donc comment dessiner un même objet dans une direction différente ? Après plusieurs tergiversations, l’idée est de faire 4 images arrangées de la même manière pour préserver le mappage d’animation et on les nommera par leur direction.
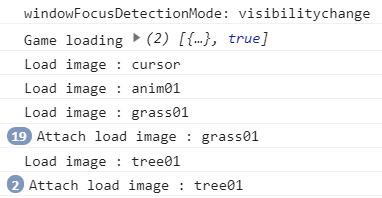
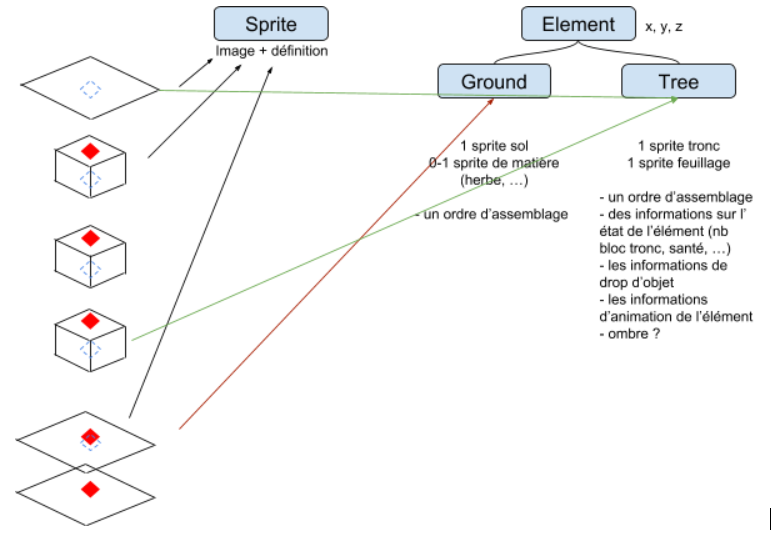
Ensuite il faut une technique pour dire à Sprite l’usage et la manière dont il peut s’en servir. Pour faire générique j’ai appelé ça des Layers (calques), ainsi on a la longue chaîne :
Game > Scene > Element > Sprite > Layer > Image
Ceci donc rajoute une couche d’Observable dans la longue chaîne et pouf… écran blanc, chargement complet sans erreur et rien de plus…
Il m’aura fallu +2 semaines d’expérimentation pour déterminer que les Observables étaient la cause et que la solution était de les supprimer et remplacer par des EventEmitter. Et besoin de rien changer d’autre ! Car compatible, excepté la division de l’action appelée et du listener en gros (oh zut, une ligne de code en plus…).
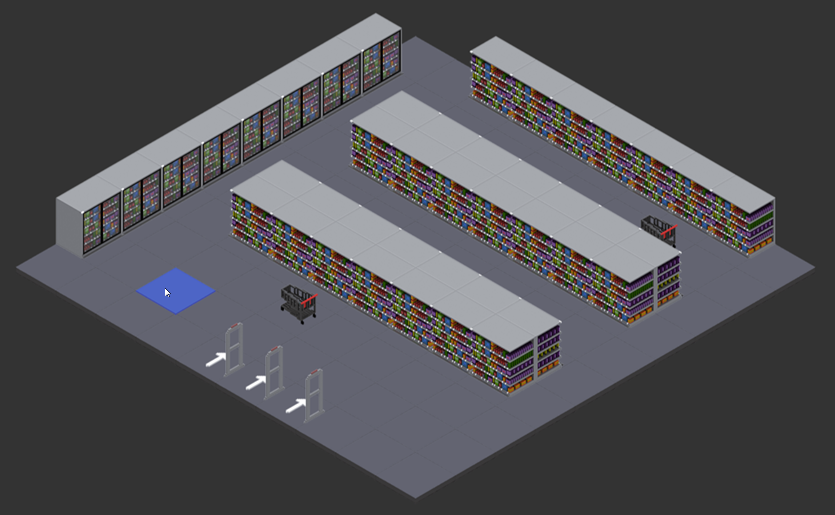
Ceci fait tout fonctionne comme avant, à ceci près qu’on a des Layers en plus. Du coup j’ai pu avancer sur la partie pathfinder et déplacement de notre héro le caddie.

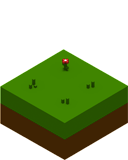
Ce caddie, récupéré d’un POC Auchan raconté dans un article précédent, a déjà les 4 images nécessaires donc allons y. J’ai modifié les fichiers de configurations, les interfaces, les chargements et tout le nécessaire. Il ne reste plus qu’à le faire bouger !
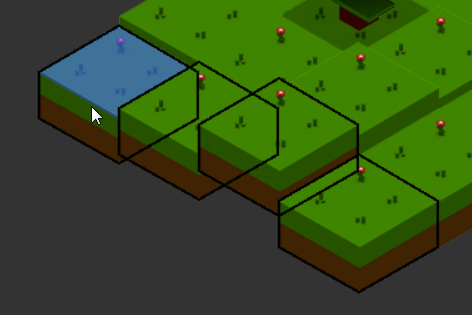
Commençons par le pathfinder, le calcul entre la coordonnée du clic et la coordonnée actuelle du héro. Car sans chemin à suivre, pas de déplacement ! Ainsi en ayant décortiqué la mécanique des différents pathfinder j’ai développé une petite solution sympa qui nous donne en un temps record directement le chemin final (si trouvé) et grâce à un petit raccourci (en mode throw exception à travers des boucles) on gagne pas mal de temps.
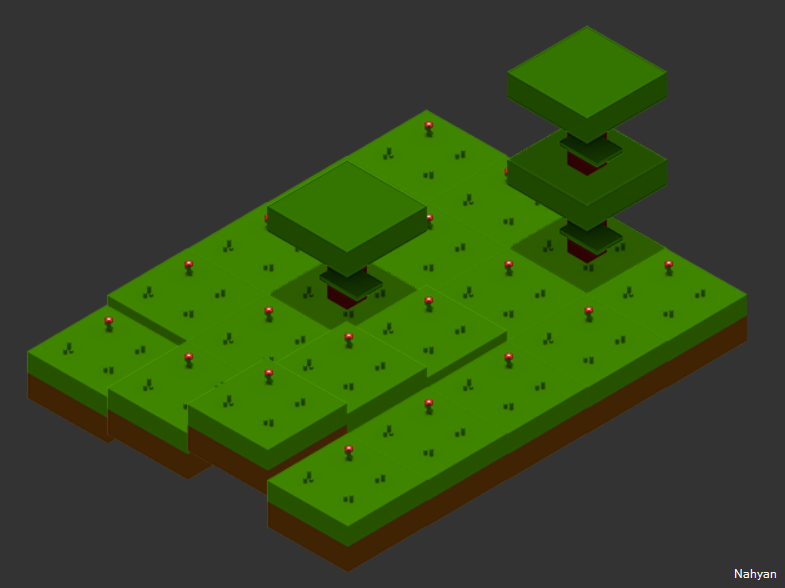
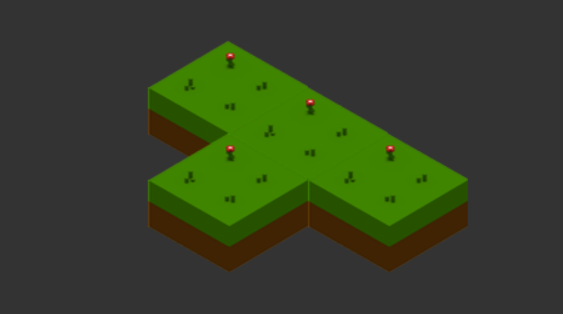
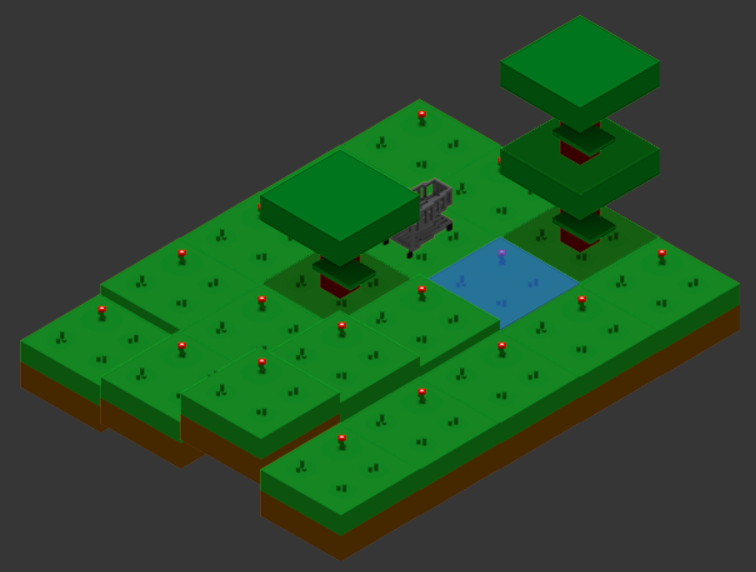
Pour les curieux, un pathfinder simple s’occupe de partir de la coordonnée de destination et de se propager de case en case jusqu’à ce qu’on trouve le héro. Il suffit de remonter le chemin à l’envers. Si on parcours tout sans succès c’est donc injoignable, ou on est hors carte. Ceci fonctionne avec tous systèmes de grille. Il ne faut pas oublier de préparer la grille de coordonnées utilisables, car on ne peut pas se déplacer sur un arbre ;).
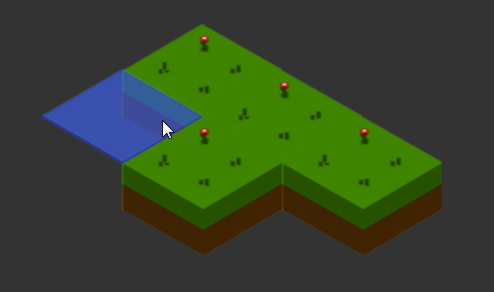
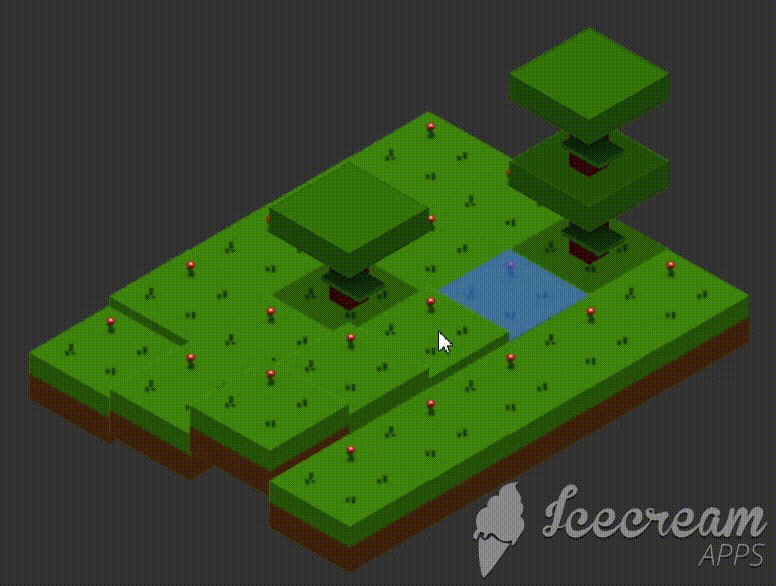
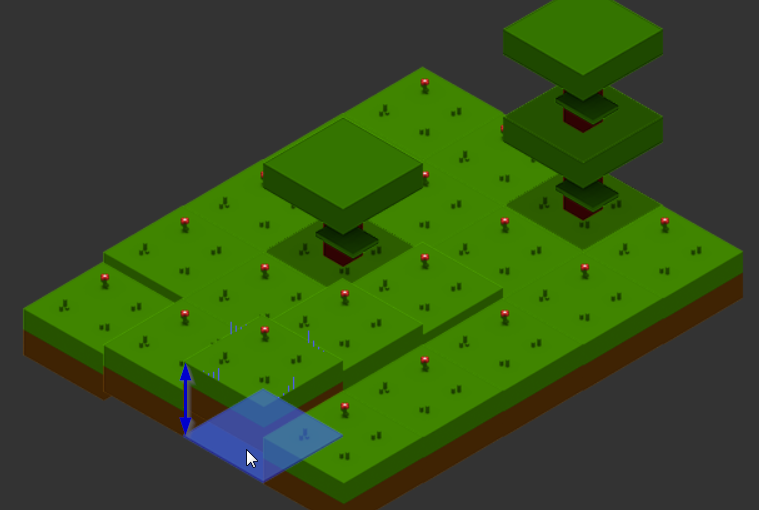
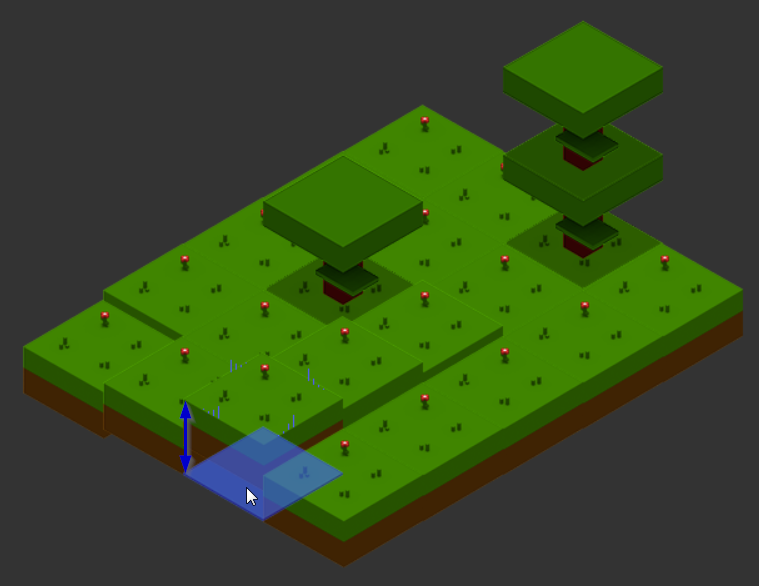
Ensuite, ça devient « comique ». Nous avions déjà une animation avec le Target (vagues bleues), mais là il s’agit de déplacer physiquement un objet d’une case à une autre. Cependant, nous avons comme coordonnée un nombre entier ([1,1], [2,5], etc.). J’ai donc ajouté un delta lors du draw() qui déplace le point de référence et donne l’impression qu’il se déplace. Évidemment j’ai ajouté dans l’update() un petit calcul qui détermine un déplacement dans un laps de temps défini et par une règle de trois on sait à quel pourcentage du chemin (entre deux cases) il se trouve.
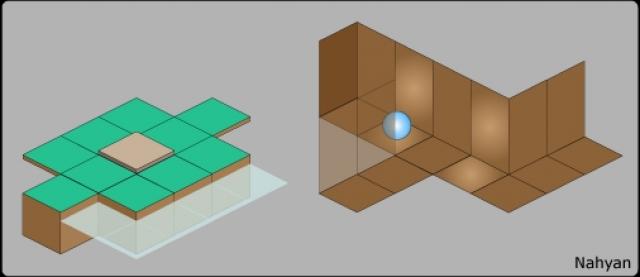
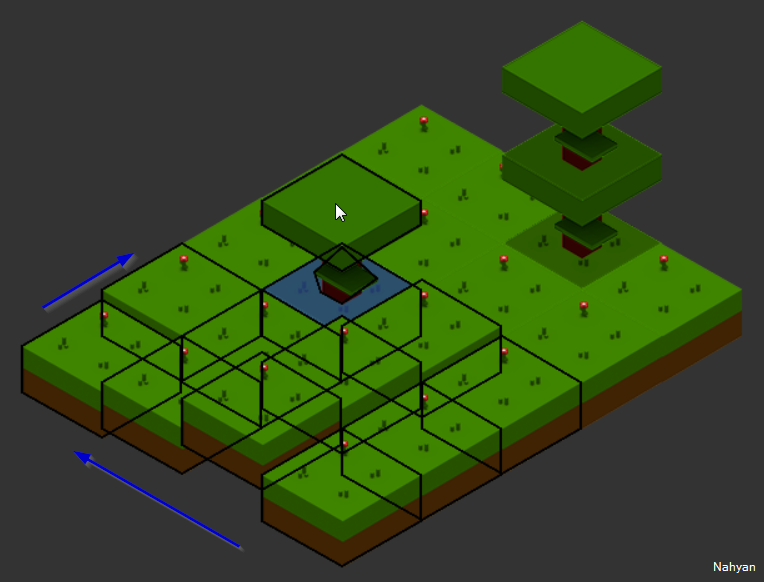
C’est là qu’on oublie un détail, il est toujours attaché à sa coordonnée, seul le delta change. Et donc il passe sous les blocs dessinés ensuite… logique… :(. Il ne faut donc pas oublier de changer de « parent » l’objet qui se déplace au moment d’atteindre sa destination. Mais ce n’est pas suffisant. On a un caddie qui disparaît (si coordonnées supérieures), sous le bloc durant son déplacement puis réapparaît soudainement, on a un clignotement désagréable.
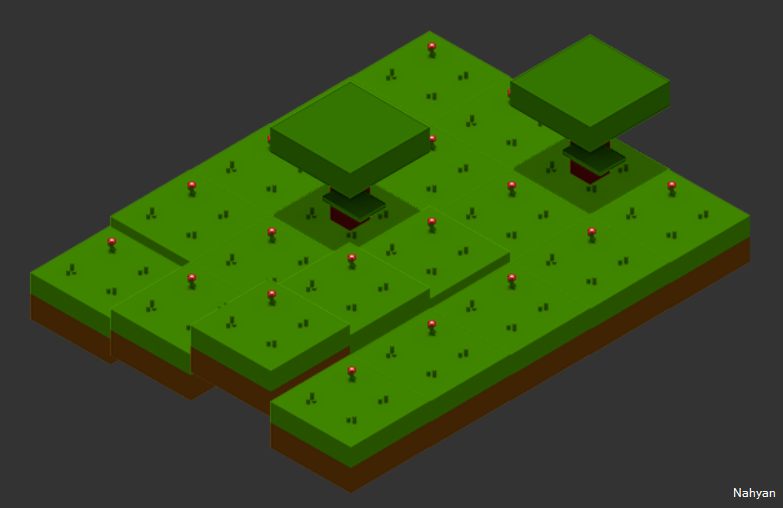
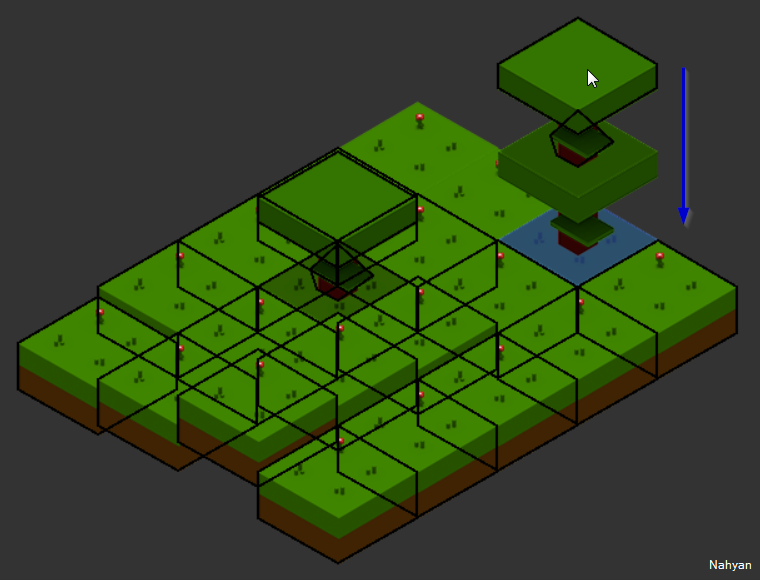
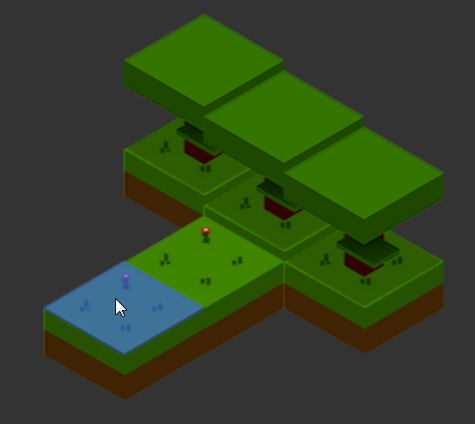
Pour solutionner ce clignotement et parce qu’on a décidé d’avoir une 3ème dimension dans le sol (l’élévation), la solution a été de changer de parent à mi-chemin, ainsi on réduit la gêne et l’effet de clignotement. Le tout en bénéficiant d’un effet favorable puisque l’objet en déplacement s’adapte en Z lors du changement de « parent », ce qui ne se faisait pas avant. On a donc l’impression que le caddie monte/descend bien les « marches ».
Ensuite vient la rotation, ce qui a été rapide à solutionner. Prenez la coordonnée actuelle et la suivante et vous pouvez calculer l’orientation. Là on adapte alors la valeur d’orientation de l’objet et le caddie tourne.
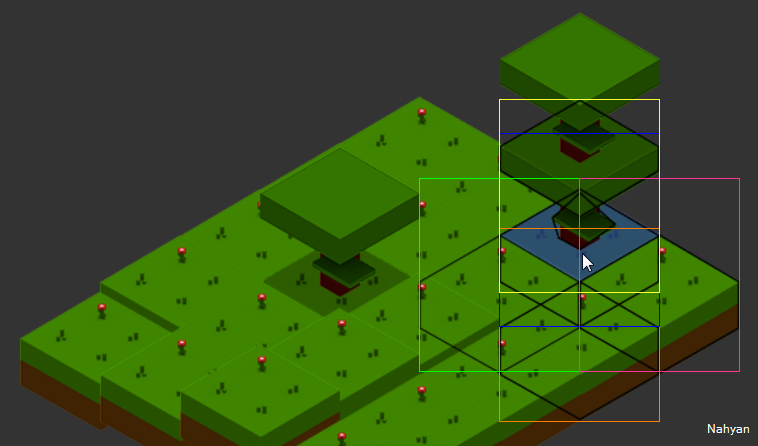
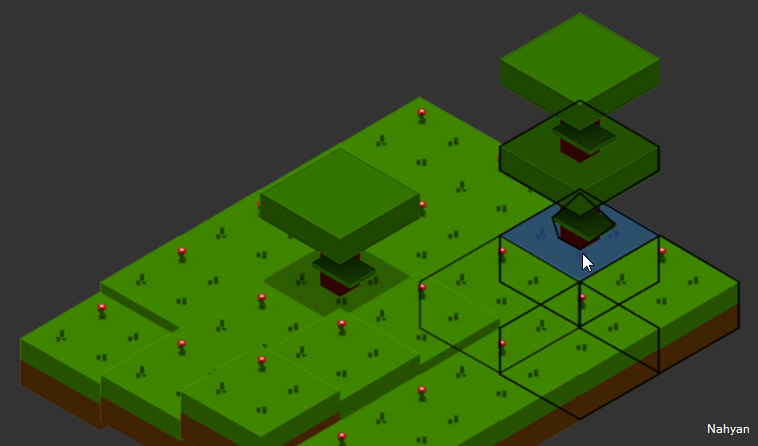
Encore plus fort et sans les mains, si je clique sur l’arbre, il ne se passe rien, mais si c’était un coffre j’aurais envie que le caddie aille devant, bien orienté et interagisse avec. Pour ce faire on a besoin d’une notion de zone d’accès. J’utilise le système d’orientation NESW car l’objet peut pivoter aussi. Donc si mon arbre est orienté à l’Est, L’Est devient son Nord. Là ça devient compliqué dans la tête.
Du coup, quand je clique sur l’arbre, la coordonnée est refusée, on cherche le premier élément sur le sol et on lui demande ses zones d’accès s’il en a, sans oublier de réorienter en fonction de l’orientation de l’objet lui même. Ensuite on les teste toutes, et si elles ne sont pas occupées, on comparera la distance entre chaque et on gardera la plus rapide. Évidement, cas réel, si on est déjà dessus, on zappe directement et on passe à l’interaction.
On a donc un système de déplacement agréable et fonctionnel. Une kyrielle de bugs a été corrigée en même temps, comme la duplication du caddie pendant son déplacement, le resize qui faisait de même (mais autre raison), la perte du caddie en déplacement etc… Je ne me rappelle plus de tous les cas corrigés. Le code a bien été peaufiné. Même si, au final, vous ne voyez pas beaucoup de nouveauté.
Pour ne pas vous prendre trop la tête en une fois je vais diviser ce compte rendu en deux. 🙂 La suite n’en est pas moins capillotractée.













 Avant
Avant