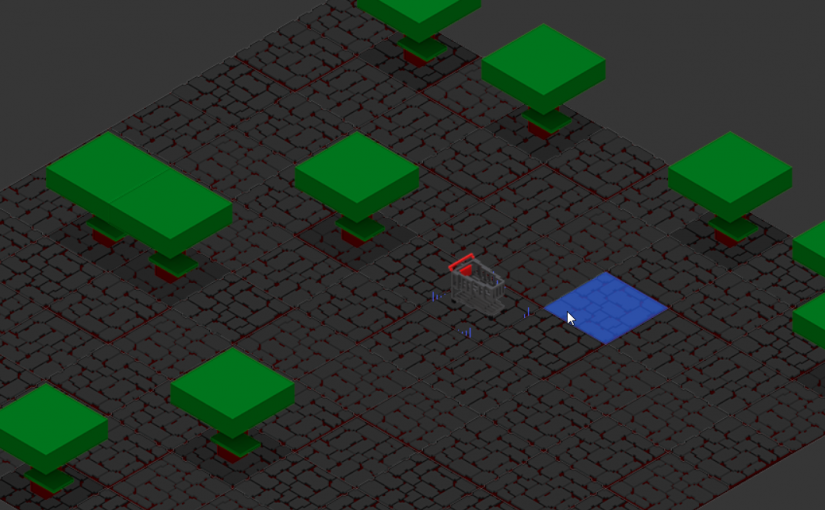
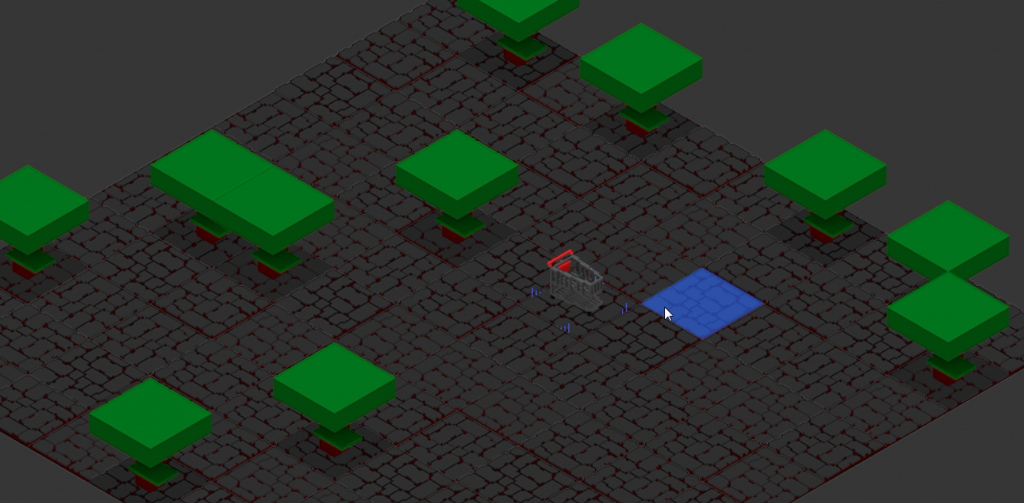
C’est l’histoire d’un clic, qui n’avait rien de particulier, mais était destiné à de grandes choses. Il ne le savait pas encore, mais il allait bientôt vivre un grand moment et constater les conséquences de ses actes.
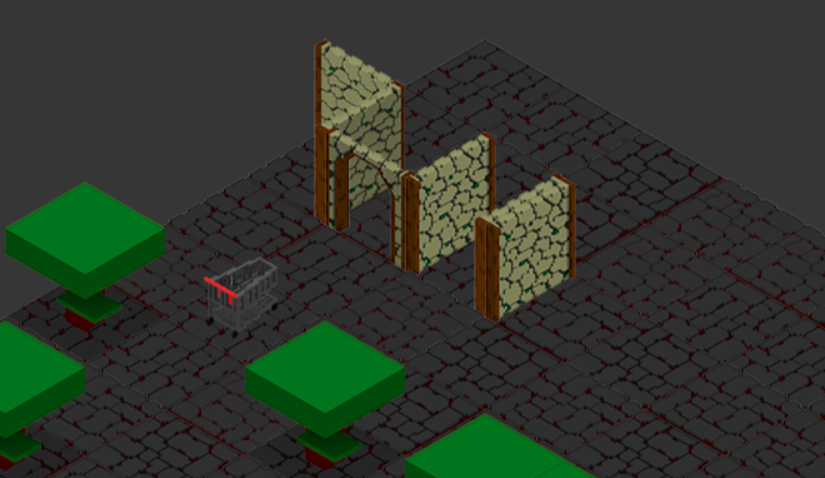
C’est l’histoire d’un clic, droit comme un pique, sur une porte, droite elle aussi, qui pouvait en un même instant faire bouger un caddie, un peu bancale lui, et demander une interaction qui elle allait dans tous les sens.
Cette histoire chers amis, c’est une conclusion, en terme de preuve de concept (POC), qui dure maintenant depuis plusieurs semaines. On y est enfin, la boucle est bouclée et voici l’explication finale.
Pour vous donner cette explication je vais procéder de manière chronologique en séquences. Ceci dit, je ne vais pas me priver de quelques détails. À cela j’ajoute que j’ai opté pour la solution HTML du menu et que ça nous a réservé quelques surprises.
Tout commence par un clic droit, notre isoPlayer (de type isoScene) reçoit l’événement, on détecte le bouton droit et on tente de déterminer sur quoi on a cliqué (le fameux Raycasting). On trouve un Element (ou rien et ça s’arrête là), on lui demande ses coordonnées (oulala…), on dit au Hero que c’est en fonction de cet Element qu’il va s’orienter, puis on attaque la partie déplacement en fonction des coordonnées reçues. On termine par préparer une surveillance de quand il arrivera à destination.
Excepté si le Hero est déjà sur place, nous patientons un instant et on nous rappelleras quand il y sera. La fonction de surveillance sera appelée et dedans, tout simplement, on informe les intéressés, qu’un événement de menu d’interactions a été déclenché, en lui passant les informations recueillies de notre Element cible : coordonnées du bloc à l’écran et la liste des interactions disponibles.
Nous venons de parler des intéressés, c’est à dire ceux qui se sont abonnés à l’événement du menu d’interactions. Petite modification dans notre composant Player (celui qui englobe le rendu et le point de départ de Game), nous avons créé et ajouté un composant InteractionsMenu, dont le but est d’afficher une liste de verbes et de prévenir quand on a cliqué dessus. Notre composant Player s’est abonné et va donc recevoir l’événement dont on a parlé fin du paragraphe précédent.
Du coup que se passe-t-il ensuite ? IsoPlayer est prévenu et peut à son tour préparer une variable à destination du composant InteractionsMenu, qui à son tour va pouvoir s’afficher selon les coordonnées écrans avec la liste données. Jusque là, tout est comme annoncé.

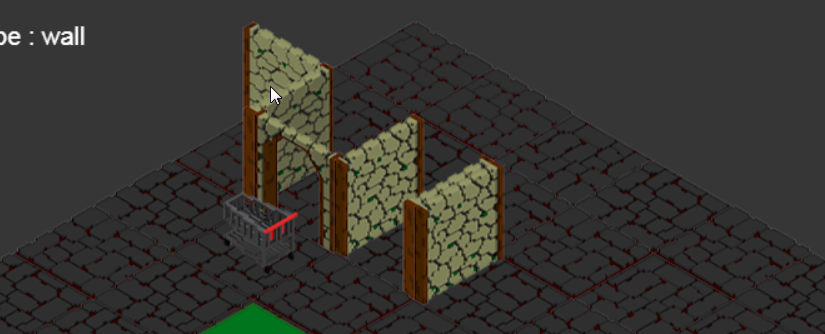
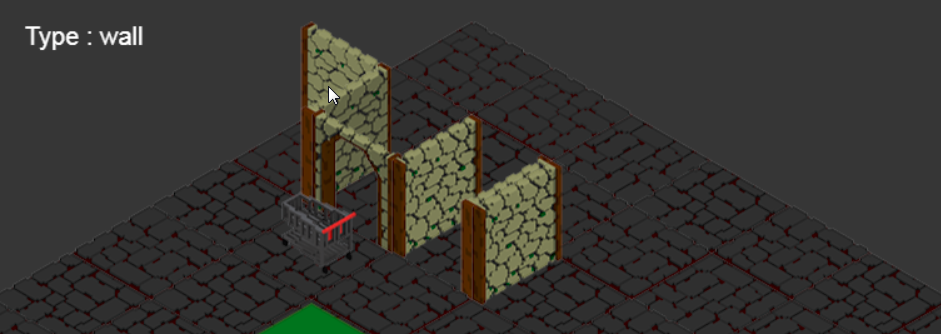
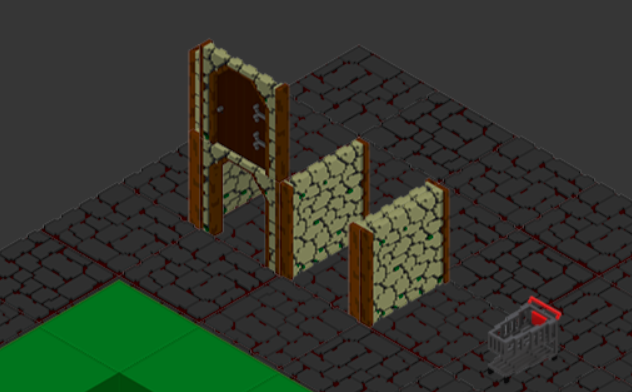
Petit commentaire sur la liste des verbes, bien sur il y a 2 verbes pour une porte, « open » et « close » (actuellement dans notre POC), mais selon l’état actuel de la porte le menu n’affiche que ce qui est disponible.
Vient ensuite le choix du menu, ici il n’y en a plus qu’un vu le filtre cité juste avant. Le composant InteractionsMenu a une sortie sous forme d’événement à son tour. Vous cliquez, il informe ses abonnés, dans le cas présent : le composant Player, qui à son tour, quand déclenché, masquera le menu et demandera à IsoPlayer de gérer l’action.
Pour ce POC, et vu que nous n’avons qu’une porte, la gestion se fait au cas par cas et selon l’état. Donc, de quel type est l’Element ciblé, et en fonction du verbe reçus on contacte la bonne méthode pour lui demander de changer d’état. En interne, c’est à lui de se gérer et mettre sa liste d’interactions à jour.
Nous voilà donc avec un boucle bouclée, un clic est à l’origine du ciblage et nous affiche un menu d’interactions disponibles, on choisi et c’est reparti, on remonte la chaîne pour agir sur l’Element.
Ceci est bien sûr un premier jet, fonctionnel certes, du côté implémentation de TARS (usage de la librairie), mais on peut se poser quelques questions et y voir déjà des choses à régler ou à faire évoluer. Enfin, ceci sera surtout vu au cas par cas tout au long de notre chemin pour nous rapprocher du projet HeroQuest.
Mais du coup, maintenant que ce grand challenge a été relevé, c’est quoi le suivant ? Bonne question, mais je pense que l’éditeur reste la suite logique. C’est à dire, l’édition de la carte, une gestion différente de la souris et de la caméra, un menu interactif pour la gestion du catalogue et interagir avec un Element sélectionné. Il me reste à découper ça en phase et à trouver par où attaquer ^^.